簡単にファビコンをWebサイトに設置する方法
 ファビコンをご存知ですか?
ファビコンをご存知ですか? 自分のサイトを『お気に入り』に登録してもらう(または自分で登録した)ときにファビコンが設定されていると、 数多くの『お気に入り』から探すのが簡単になります。
また、簡単なマークとしてサイトを認識してもらうこともできます。
今回は簡単にファビコンを作成できるサービスを紹介します。
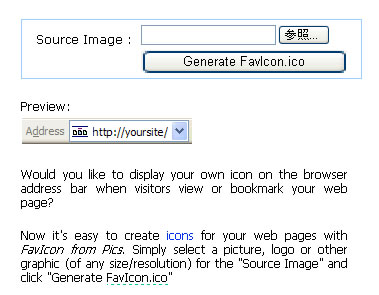
FavIcon from Pics という海外のサイトです。 まずはじめに、自分でファビコンのデザインは用意しなくてはなりません。 ファビコンは32px角で用意します。gifでもjpgでも大丈夫です。
 source Imageのところに用意した画像を指定して、ボタンをクリック。 すると、こんな感じで簡単にファビコンのセットを作成してくれます。
source Imageのところに用意した画像を指定して、ボタンをクリック。 すると、こんな感じで簡単にファビコンのセットを作成してくれます。 ちょっと嬉しいのは、アニメーションのファビコンも一緒にできてしまうこと。小さなファビコンが動くのも可愛いですね。あとは、ダウンロードしてご自身のWebサイトにセッティングすればOKです。 最後に、HTMLソースのどこに記述すればファビコンが設置できるのかをちょこっと < link rel="shortcut icon" href="favicon.ico" > < link rel="icon" href="animated_favicon1.gif" type="image/gif" > この二つのソースを"< /head >"タグの前に記述(コピー&ペーストでOK)し、用意されたファビコンをWebサイト直下のディレクトリに アップロードすれば設置完了です。 実際に自分でファビコンを作って『お気に入り登録』してみるとよいですね(^^) ちなみに、ブラウザでいうと、IE6.0だと設置後すぐには認識されないこともあるようです。FireFoxはばっちりでした。
ちょっと嬉しいのは、アニメーションのファビコンも一緒にできてしまうこと。小さなファビコンが動くのも可愛いですね。あとは、ダウンロードしてご自身のWebサイトにセッティングすればOKです。 最後に、HTMLソースのどこに記述すればファビコンが設置できるのかをちょこっと < link rel="shortcut icon" href="favicon.ico" > < link rel="icon" href="animated_favicon1.gif" type="image/gif" > この二つのソースを"< /head >"タグの前に記述(コピー&ペーストでOK)し、用意されたファビコンをWebサイト直下のディレクトリに アップロードすれば設置完了です。 実際に自分でファビコンを作って『お気に入り登録』してみるとよいですね(^^) ちなみに、ブラウザでいうと、IE6.0だと設置後すぐには認識されないこともあるようです。FireFoxはばっちりでした。
2007年8月29日|
カテゴリー:無料ツールを利用
Powered by
Movable Type 4.23-ja
